CSS Registration Form

Example : index.html
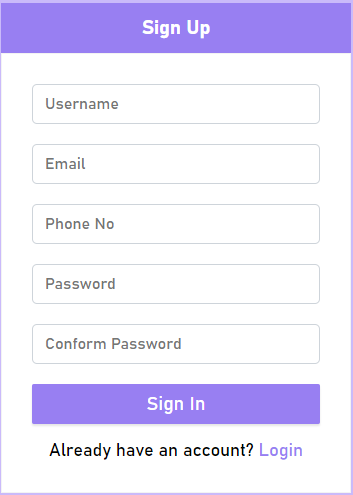
<html> <head> <title>CSS Registration Form</title> <style> *{ font-family:Bahnschrift!important; } body{ background-color:#cabafa; } .overall{ width: 350px; margin: 0 auto; margin-top:5%; } .top{ width: 100%; height:50px; background:#987ff2; margin: 0 auto; } .form{ color: #434343; margin-bottom: 15px; background: #fff; border: 1px solid #f3f3f3; padding: 30px; } .title{ text-align: center; font-size: 20px; color:#fff; padding:13px; } .form-input input { min-height: 40px; border-radius: 5px; width: 100%; padding: .375rem .75rem; font-size: 1rem; border: 1px solid #ced4da; margin-bottom: 20px; } button{ background: #987ff2 !important; border: none; min-height: 40px; border-radius: 2px; padding: .5rem 1rem; font-size: 1.2rem; text-align: center; color:#fff; width: 100%; box-shadow: 0px 2px 2px rgb(0 0 0 / 10%); } .signup{ font-size: 18px; color:#000; text-align: center!important; } .signup a{ text-decoration: none; color: #987ff2; } input:focus{ outline: none !important; box-shadow: 0 0 0.5px 0.5px #0174b6; } button:focus{ outline: none !important; box-shadow: 0 0 0.5px 0.5px #987ff2; } </style> </head> <body> <div class="overall"> <div class="top"><h4 class="title">Sign Up</h4></div> <div class="form"> <form> <div class="form-input"> <input type="text" placeholder="Username" required> </div> <div class="form-input"> <input type="email" placeholder="Email" required> </div> <div class="form-input"> <input type="text" placeholder="Phone No" required> </div> <div class="form-input"> <input type="password" placeholder="Password" required> </div> <div class="form-input"> <input type="password" placeholder="Conform Password" required> </div> <div class="form-input"> <button>Sign In</button> </div> </form> <div class="signup">Already have an account? <a href="#">Login</a></div> </div> </div> </body> <html>Try it Yourself