Django - Create App
What is Django App
- A Django app is a small, self-contained application within a Django project.
- Apps are reusable components that can be used in multiple projects or within the same project.
- Each app has its own models, views, templates, and static files.
Key Points of Django App
- Modularity
- Project Structure
- Code Organization
- Reusability
- Settings
1. Create App
- I will name my app myapp.
- Navigate to the directory where your manage.py file is located.
python manage.py startapp myapp
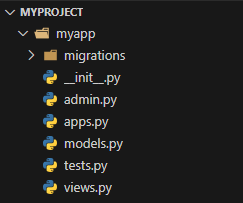
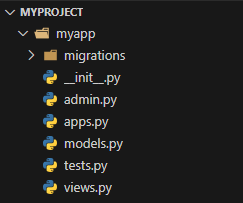
Django creates a new myapp folder in myproject, with following content.

2. Integrate the App into Your Django Project
To integrate the app in your project you need to specify your project name in 'INSTALLED_APPS' list in your project's settings.py file.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
]
3. Create Views in App(myapp)
Define a view in the myapp app (myapp/views.py) to handle HTTP requests
from django.http import HttpResponse
from django.shortcuts import render
def home(request):
return HttpResponse("Your app is working")
4. Setting up URLs in App(myapp)
Next, Create a urls.py file in your app directory (myapp/urls.py) and define URL patterns
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
]
5. Add the App URLs in the Project (myproject)
Open myproject/urls.py inside the project directory and add the following code:
rom django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('store.urls')), # include the app URLs
]
6. Run the app
python manage.py runserver
After running the command, it will show the following result.

- A Django app is a small, self-contained application within a Django project.
- Apps are reusable components that can be used in multiple projects or within the same project.
- Each app has its own models, views, templates, and static files.
Key Points of Django App
- Modularity
- Project Structure
- Code Organization
- Reusability
- Settings
1. Create App
- I will name my app myapp.
- Navigate to the directory where your manage.py file is located.
python manage.py startapp myapp
Django creates a new myapp folder in myproject, with following content.

2. Integrate the App into Your Django Project
To integrate the app in your project you need to specify your project name in 'INSTALLED_APPS' list in your project's settings.py file.
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'myapp', ]
3. Create Views in App(myapp)
Define a view in the myapp app (myapp/views.py) to handle HTTP requests
from django.http import HttpResponse from django.shortcuts import render def home(request): return HttpResponse("Your app is working")
4. Setting up URLs in App(myapp)
Next, Create a urls.py file in your app directory (myapp/urls.py) and define URL patterns
from django.urls import path from . import views urlpatterns = [ path('', views.home, name='home'), ]
5. Add the App URLs in the Project (myproject)
Open myproject/urls.py inside the project directory and add the following code:
rom django.contrib import admin from django.urls import include, path urlpatterns = [ path('admin/', admin.site.urls), path('', include('store.urls')), # include the app URLs ]
6. Run the app
python manage.py runserver
After running the command, it will show the following result.